Test and Develop iOS App on your iPhone with Microsoft Windows
With React-Native and Visual Studio App Center

Most people think that it’s impossible to deploy an app on a device without having a Mac but with VS App Center we can use XCode on the cloud and distribute our App on iOS
Requirements
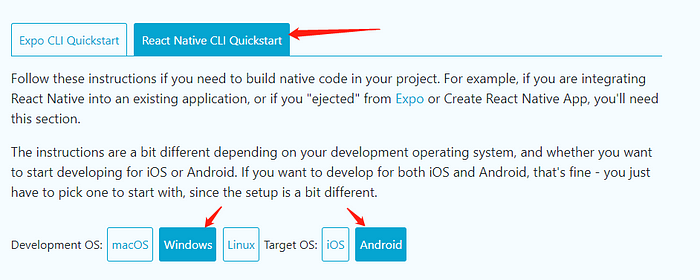
As we don’t have a Mac, we will develop our React-Native App with Windows and Android.
Of course, you still need an Apple Developer Account https://developer.apple.com/programs/enroll/
Follow the instructions here to start your App with React Native CLI Quickstart for Windows and Android https://facebook.github.io/react-native/docs/getting-started

As written in instructions, I recommend you to use https://chocolatey.org/ to install all the tools. I also recommend you to use PowerShell
Create your React-Native App
$ react-native init IblisProjectIt’s better for you to use a different name for your project as it will generate a Bunde ID (in App Store it must be unique). In the following, you just have to replace IblisProject with the name you choose.
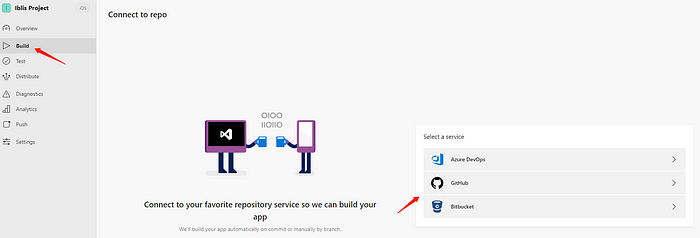
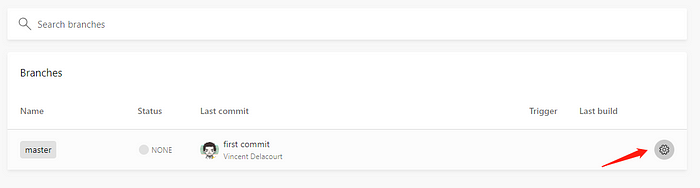
Push your app to your remote Git repository
You can use only Github or BitBucket
$ cd IblisProject
$ git init
$ git add .
$ git commit -m "first commit"
$ git remote add origin https://xxx@bitbucket.org/xxx/xx.git
$ git push -u origin masterRegister your Bundle ID on App Store
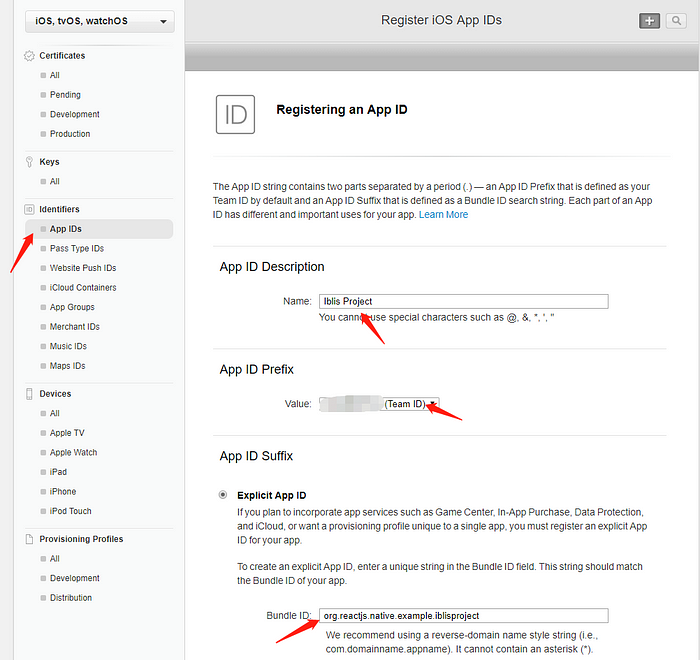
Go to https://developer.apple.com/account/ios/identifier/bundle
By default, the Bundle ID set up by React-Native is org.reactjs.native.example.iblisproject (you can change it if needed)

Create your AppStore Certificate
To create all the Keys you need to have OpenSSL installed. On Administrator Powershell launch :
$ choco install openssl.lightCreate your RSA key
$ openssl genrsa -out iblis.key 2048Create your Certificate Signing Request (CSR)
$ openssl req -new -key iblis.key -out iblis.certSigningRequestFill all pieces of information needed (Country, Company name, etc …)
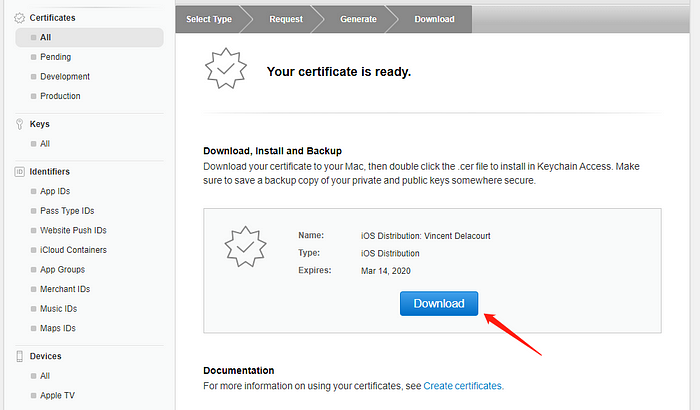
Go to the Certificate in Apple Developer Portal https://developer.apple.com/account/ios/certificate/



Open an account on Visual Studio App Center
Create your account here: https://appcenter.ms/create-account
Register your device on Visual Studio App Center
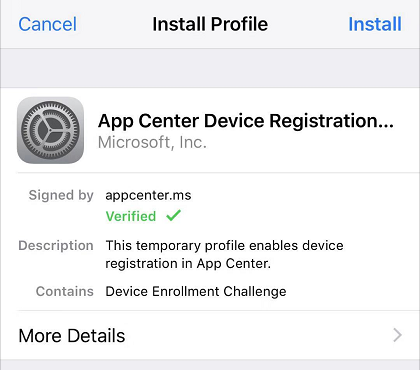
On your iOS device go to register device App Center with Safari https://install.appcenter.ms/register-device


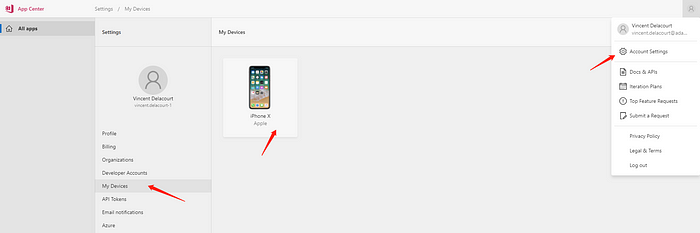
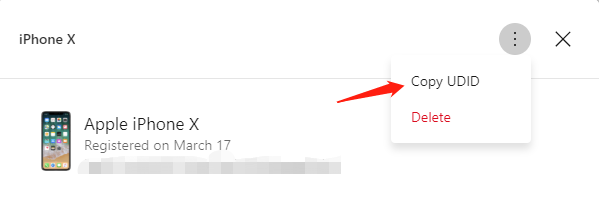
Get your UDID


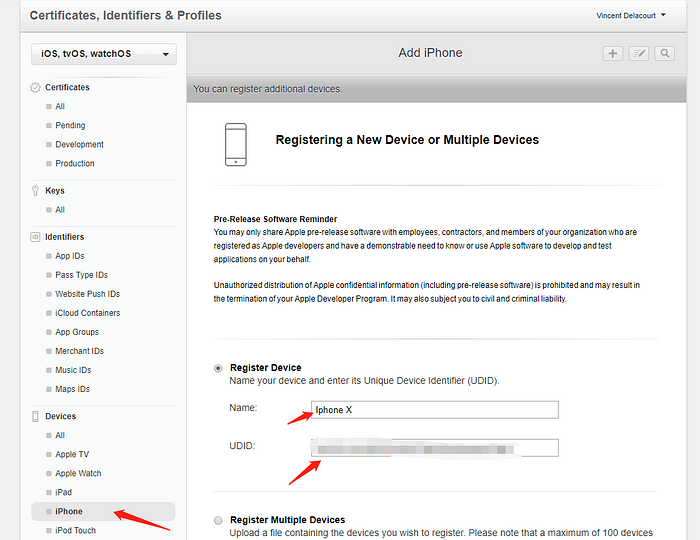
Add Device to your Apple Developer Account
Go to https://developer.apple.com/account/ios/device/

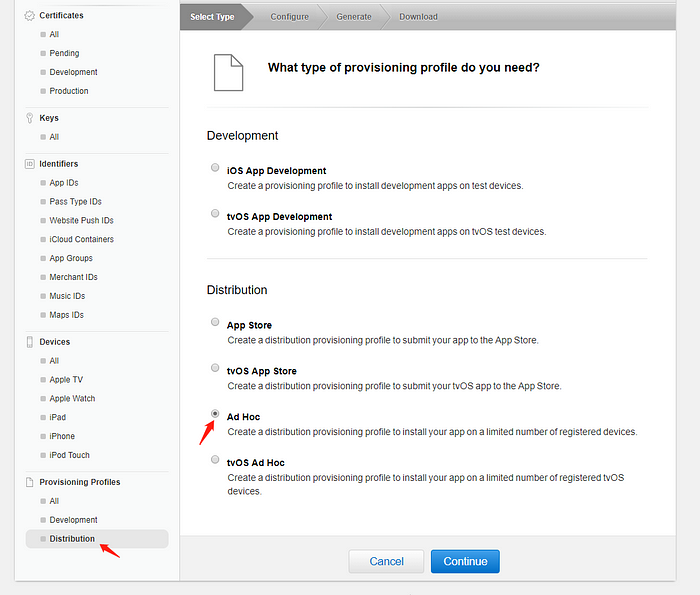
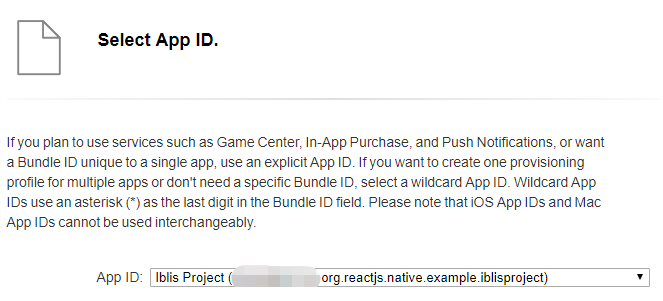
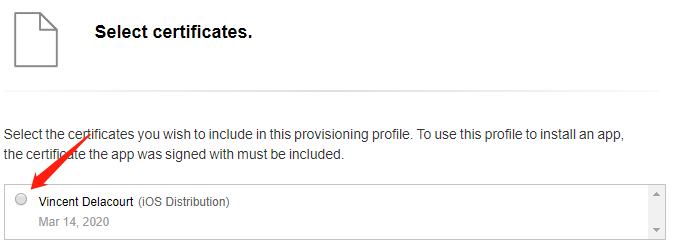
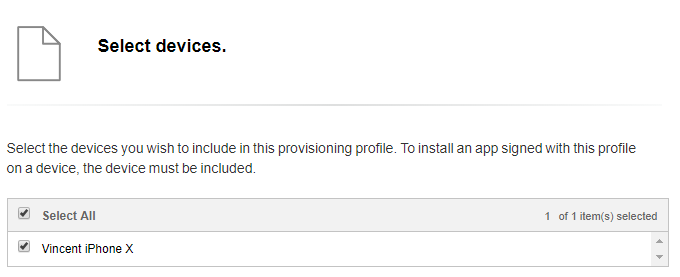
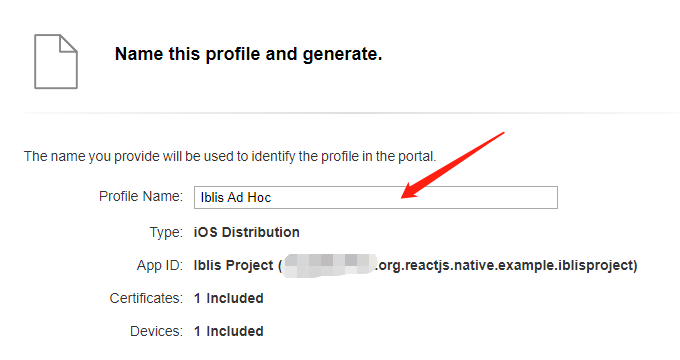
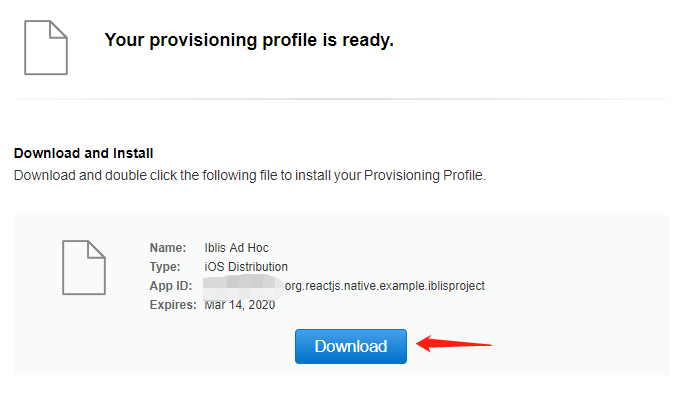
Create your AppStore Add Hoc Provisioning Profiles
Go to the Certificate in Apple Developer Portal https://developer.apple.com/account/ios/profile/production






Create the p12 Key
Generate the pem file
$ $env:RANDFILE=".rnd"
$ openssl x509 -in .\ios_distribution.cer -inform DER -out .\ios_distribution.pem -outform PEMGenerate the p12 and fill password when asked (remember it)
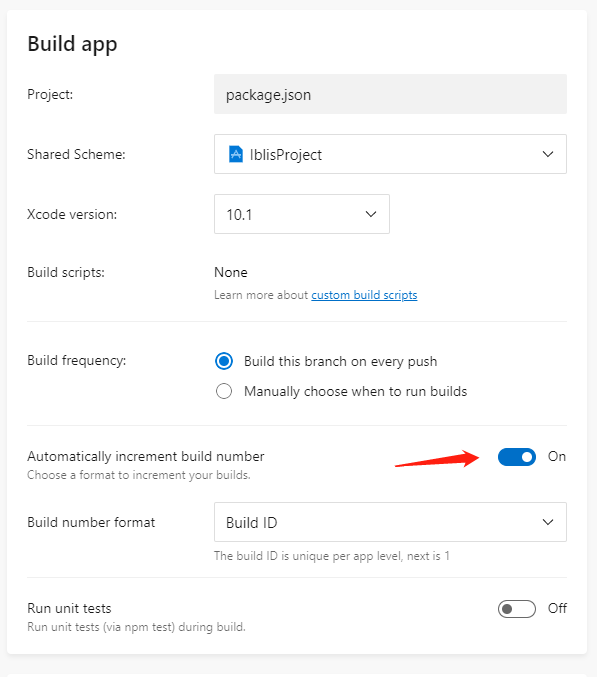
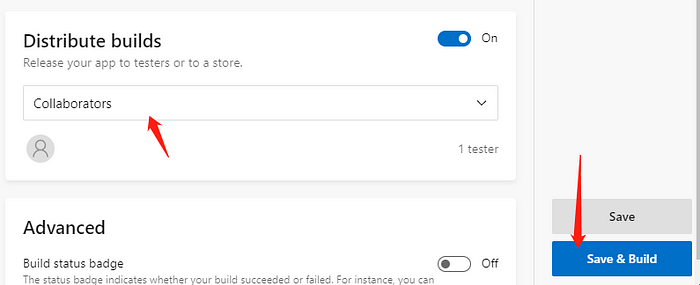
$ openssl pkcs12 -export -inkey .\iblis.key -in .\ios_distribution.pem -out .\ios_distribution.p12Build your App with App Center
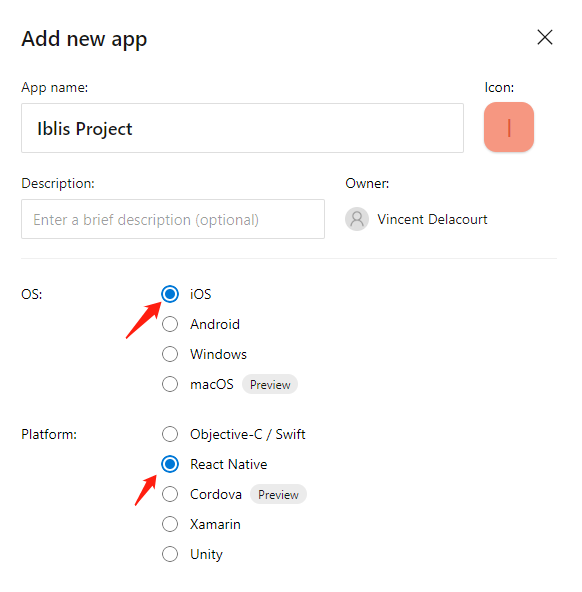
Go to https://appcenter.ms/apps and choose to add a new app






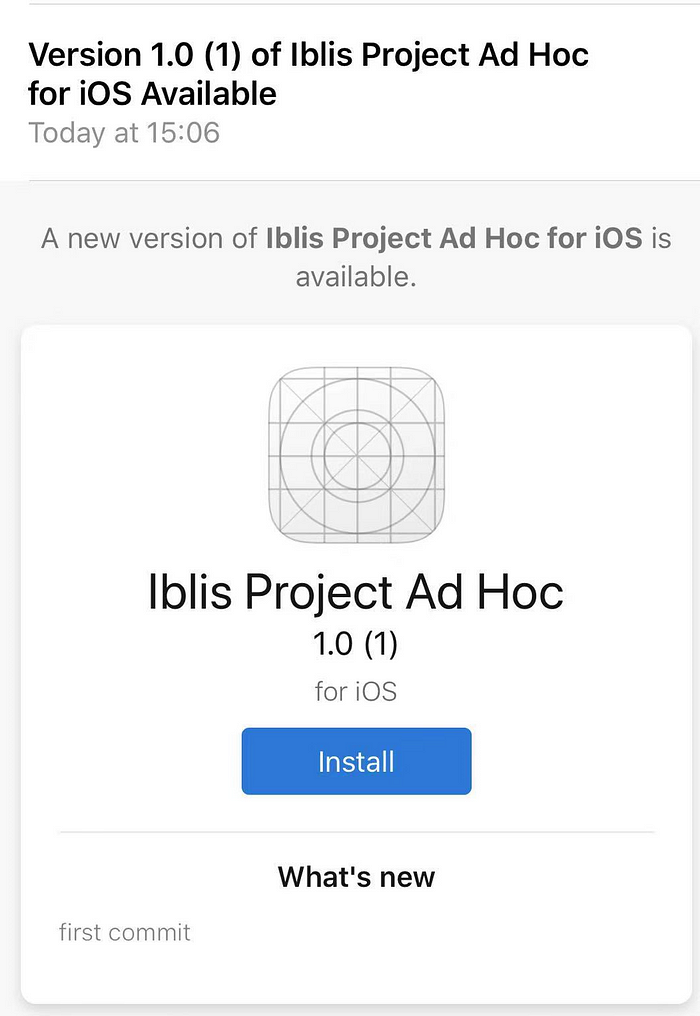
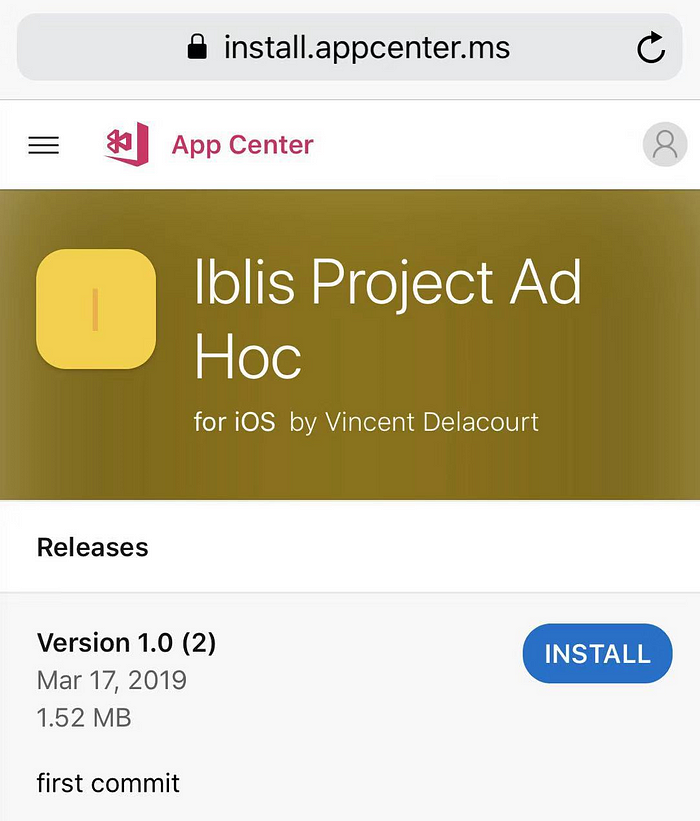
You should receive an email, open it on your device




Of course for development of real app, it’s hardly recommended to have a Mac and make local development with XCode.
